Designing an opensource WPF engine
If you have read the news on the homepage you know i'm busy implementing an opensource WPF engine, which we will use in MediaPortal
Since the post i've got lots of questions, so i'll try to answer some of those here and give some more insight in the current state of the WPF engine
click here to read the full article
q1:Why implement an opensource WPF engine, and not use WPF itself ?
The reason i'm implementing my own WPF engine is that we simply run into problems which we cannot fix since Microsoft's WPF is closed source
q2:Are you reverse engineering WPF using tools like reflector ?
No. Microsofts code is copyright so we cannot use reflector to 'copy' their code. Besides that, if you use reflector you will see that all the interesting WPF parts are implemented in native code (milcore.dll) so its impossible to read let alone copy those parts
q3:How compatible will the new WPF engine be with Microsofts xaml ?
We're aiming at 100% compatibility. At the moment our WPF engine can read & parse files which are 99% the same as Microsofts xaml
By aiming at 100% people will be able to use all xaml tools available like for example Microsoft Expression blend
q4:Will the new WPF engine support everything of WPF ?
Probably not. The reason is that we dont need all the stuff WPF provides in MediaPortal. But since its opensource we can always add 'missing' things later on.
Current state:
The last couple of weeks we made really nice progress. We're now at a point where we can parse & render most xaml files.
Things like events, storyboards, resources, shapes, buttons etc all work
Our next big tasks consist of adding (data)binding support and some more advanced controls like the listview & treeview
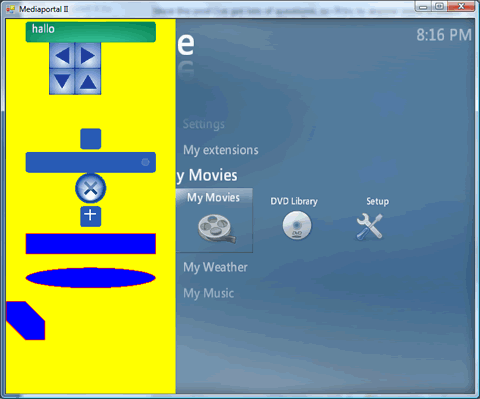
Here's a screenshot which shows the use of:
- styled buttons,
- panels like StackPanel, GridPanel and Canvas
- RadialGradientBrush & LinearGradientBrush
- Storyboard & events & triggers
- Shapes like Path, Polygon, Rectangle and Ellipse
Screenshot:
Since this is a screenshot, you wont see the animations :-(

And if you are interested in the .xaml files used to render this you can take a look in SVN here
XAML used:
The xaml file: test.xml
The resource file xamlstyle.xml
the main xaml file looks like: